Alt Text là gì? Alt Text có vai trò như thế nào đối với SEO hình ảnh? Làm thế nào để thêm Alt Text vào hình ảnh trên trang? Tất cả những thắc mắc về Alt Text sẽ được giải đáp ở bài viết này.
1. Alt text là gì?
Alt Text hay văn bản thay thế không chỉ mô tả nội dung của hình ảnh mà còn mô tả ngữ cảnh của nó. Alt Text thường bị đánh đồng với Alt Tag (thẻ Alt) và mặc dù Alt Text cũng là một phần của mã HTML, nhưng nó chỉ là mô tả của hình ảnh có trong thẻ alt chứ không phải toàn bộ thuộc tính.
Alt Text là văn bản thay thế không chỉ mô tả nội dung của hình ảnh mà còn từ ngữ cảnh. Alt Text thường hay bị đánh đồng với Alt Tag mặc dù vậy Alt Text cũng là một phần trong mã HTML, nhưng cũng chỉ mô tả hình ảnh có trong thẻ alt chứ không phải toàn bộ thuộc tính.
Alt Text mang ý nghĩa là văn bản thay thế cho hình ảnh trên một web không tải đúng cách và là bản sao của văn bản hiện thị thay cho hình ảnh.

2. Tại sao Alt Text lại quan trọng đối với SEO hình ảnh?
Văn bản thay thế cho hình ảnh ngày càng trở nên quan trọng hơn khi các công cụ tìm kiếm cải thiện khả năng đọc hình ảnh trên trang và trải nghiệm người dùng trở nên phong phú hơn với nội dung trực quan.
Từ góc độ người dùng, hình ảnh được nhúng trên trang sẽ dễ chịu hơn nhiều so với việc nhấp vào hyperlink (siêu liên kết) và Google SERPs đang bắt kịp điều đó.

Điều này chủ yếu là bởi Google đang không ngừng mở rộng sang nghiên cứu hình ảnh và cập nhật công nghệ kết xuất AR và học máy mới nhất.
3. Cách viết Alt Text hoạt động hiệu quả
Alt Text cung cấp cho chúng ta cơ hội tích hợp các từ khóa trọng tâm theo cách có liên quan và có ý nghĩa để làm phong phú nội dung và mang lại trải nghiệm người dùng tốt hơn.
Nhưng việc đề cập đến từ khóa trọng tâm trong Alt Text khi viết cho hình ảnh trên một trang, hãy nhớ:
- Mô tả hình ảnh một cách khách quan nhất có thể: Alt Text sẽ được hiển thị khi hình ảnh không tải thành công, vì vậy nó cần phải là một mô tả hình ảnh cụ thể.
- Cung cấp ngữ cảnh cho hình ảnh: để trình thu thập thông tin có thể lập chỉ mục chính xác.
- Alt Text cần ngắn gọn và đơn giản: đối với các mô tả dài hơn, hãy sử dụng thuộc tính longdesc (lưu ý: tránh các cụm từ như “hình ảnh của” hoặc “bức hình của” – nó sẽ tự giải thích vì alt text là mô tả của hình ảnh).
- Tránh nhồi nhét từ khóa: tất cả các quy tắc thông thường về nội dung chất lượng tốt cũng được áp dụng cho alt text. Việc nhồi nhét từ khóa không đem lại hiệu quả với nội dung của bạn và cũng không hiệu quả đối với alt text.
4. Các phương pháp hay nhất về Alt Text cho SEO hình ảnh
Một số lời khuyên để thân thiện với SEO là tránh sử dụng hình ảnh thay cho từ ngữ sẽ giúp cho bạn tránh được việc các công cụ tìm kiếm không thể đóc được như con người do việc sử dụng hình ảnh thay thế cho văn bản thực sự sẽ gây nhầm lẫn trong quá trình thu thập dư liệu.
Hãy đảm bảo bạn them alt text vào tất cả các hình ảnh trên một trang gồm hinhd ảnh được sử dụng làm nút và văn bản thay thế các nút được mô tả bằng ký tự,…
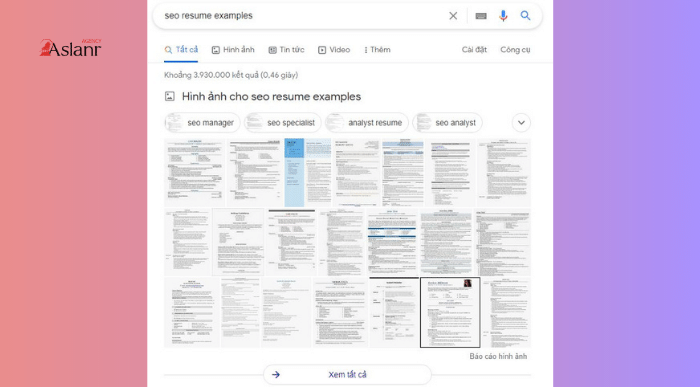
5. Ví dụ về Alt Text: Từ xấu đến tốt
Một số ví dụ về việc sử dụng alt text từ xấu đến tốt:

6. Cách viết Alt Text cho các trang web thương mại điện tử
Alt text cần phải mang tính mô tả cao nhất có thể, đặc biệt là đối với các trang thương mại điện tử.
Ví dụ một thẻ alt tốt khi tối ưu hóa hình ảnh giày converse cho các trang web thương mại điện tử nên là:

7. Một số vấn đề thường gặp với Alt Text Hình ảnh
Dưới đây là một số vấn đề khiến alt text hoạt động không hiệu quả:
7.1. Hình ảnh bị hỏng
Hình ảnh bị hỏng cung cấp trải nghiệm người dùng kém vì chúng không thể được hiển thị đúng cách, gây ấn tượng tổng thể rằng trang của bạn có chất lượng thấp. Một khi các công cụ tìm kiếm nhận ra điều này, hình ảnh bị hỏng có thể ảnh hưởng đến thứ hạng trang web.
Một số nguyên nhân và cách sửa lỗi:
- URL sai chính tả hoặc đường dẫn tệp không hợp lệ: sửa lỗi đánh máy trong URL; nếu tệp hình ảnh đã được di chuyển, hãy sửa lại URL để trỏ tới vị trí hiện tại.
- Hình ảnh không còn tồn tại: nếu một tệp hình ảnh bị xóa hoặc bị hỏng, hãy thay đổi nó thành một tệp mới; hoặc nếu hình ảnh không còn cần thiết nữa, hãy xóa hình ảnh đó khỏi mã HTML của trang
7.2. Hình ảnh không có thuộc tính thay thế
Không gán thuộc tính alt cho hình ảnh sẽ làm bỏ lỡ cơ hội để có thứ hạng tìm kiếm hình ảnh tốt hơn. Hơn nữa, nó không mang lại trải nghiệm người dùng tốt cho người dùng khiếm thị.
Ví dụ:
Lưu ý thuộc tính alt trống ở đây:
<img src = “magename.png” alt = “”>
Cần thay đổi thành:
<img src = “imagename.png” alt = “văn bản thay thế có từ khóa”>
8. Câu hỏi thường gặp về Alt Text
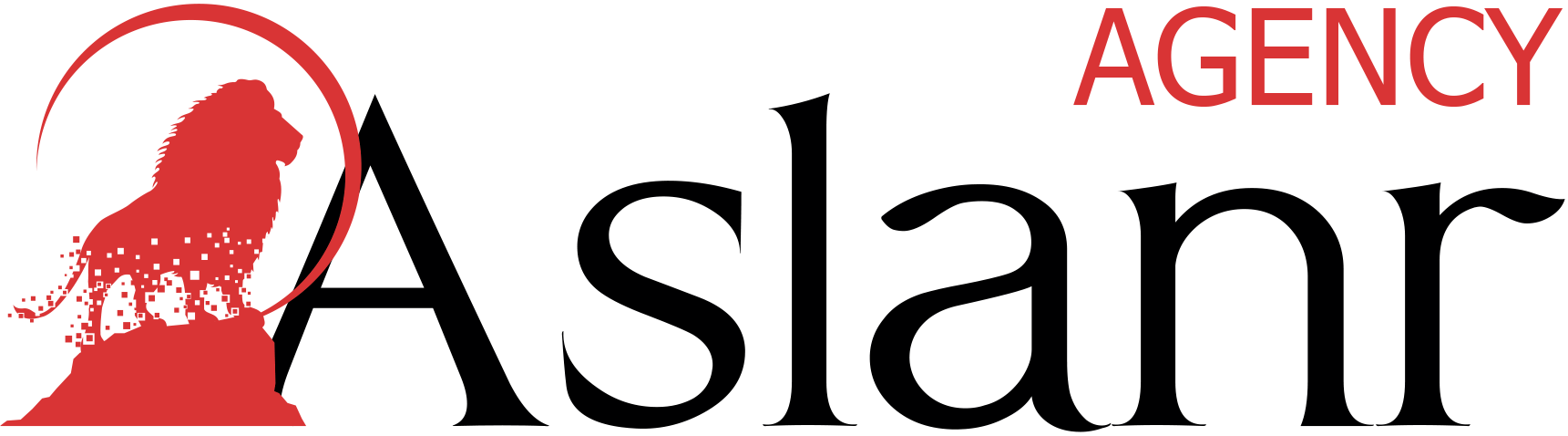
8.1. Làm cách nào để tìm Alt tag trên trang?
Dùng chuột trỏ vào đâu đó trên trang, nhấp chuột phải và chọn “Kiểm tra” hoặc sử dụng phím tắt Ctrl+Shift+I. Mã nguồn của trang sẽ xuất hiện ở bên phải màn hình.
Nhấp vào biểu tượng đầu tiên ở bên trái của bảng mã HTML, sau đó tìm hình ảnh trên trang mà bạn muốn xem và nhấp vào đó. Mã HTML cho phần tử đó sẽ được đánh dấu với tất cả các thuộc tính cho hình ảnh.
8.2. Làm cách nào để đọc Alt Text trong mã HTML?
Khi nhấp vào “Kiểm tra”, bạn cần tìm thẻ HTML có liên quan trong bảng hiển thị mã nguồn của trang. Alt text nằm sau một thẻ có nội dung “alt =” và phần sau là chính mô tả alt text.
8.3.Làm cách nào để biết một hình ảnh có Alt Text?
Khi kiểm tra hình ảnh trong mã nguồn của trang, nếu thẻ alt sau “alt =” chỉ hiển thị hai dấu ngoặc kép không có nội dung ở giữa, thì thuộc tính alt trống, tức là không có văn bản thay thế.
8.4. Làm cách nào để thêm Alt Text vào tệp JPG?
Trong Microsoft Word, bạn có thể nhấp chuột phải vào hình ảnh và chọn “Edit alt text” từ menu. Điền mô tả của hình ảnh vào hộp nhập liệu và nhấp vào “close”. Hãy nhớ kiểm tra kỹ văn bản về chính tả và ngữ pháp, vì các hộp nhập liệu không có tính năng kiểm tra chính tả.
8.5. Có thể sử dụng dấu phẩy và dấu chấm trong Alt Text không?
Có. Việc thêm các dấu câu thích hợp trong alt text cho phép trình đọc màn hình mang lại trải nghiệm người dùng tốt hơn.
Hơn nữa, alt text được hiển thị khi hình ảnh không tải đúng cách. Vì vậy, văn bản chất lượng cao đảm bảo trải nghiệm người dùng tốt hơn.
8.6. Alt text nên có độ dài bao nhiêu?
Độ dài alt text tối đa được khuyến nghị là 125 ký tự.
9. Tầm quan trọng của Alt Text đối với hình ảnh
Alt text là một phần quan trọng của SEO hình ảnh và tăng khả năng tiếp cận của người dùng, vì vậy hãy cố gắng lưu ý cả hai khi tối ưu hóa alt text của mình. Người dùng và công cụ tìm kiếm sử dụng alt text để hiểu rõ hơn về hình ảnh trên trang của bạn. Bằng cách làm theo các bước ở trên, bạn sẽ dễ dàng tạo ra các trang thân thiện với người dùng và dễ dàng thu thập thông tin hơn.
10. Kết luận
Qua bài viết trên bạn đã hiểu được thế nào là alt text và vai trò đối với SEO hình ảnh và làm thế nào để them hình ảnh trên trang cùng tất cả các thắc mắc về alt text đã được giải đáp trong bài viết trên để tận dụng điều đó hiệu quả cho chính bạn.
Aslanr tổng hợp và biên soạn lại